
Controllo remoto di relay da interfaccia web
Dopo aver sperimentato su Raspberry Pi il controllo remoto dell’interfaccia GPIO tramite web, sono andato alla ricerca di una soluzione meno impegnativa dal punto di vista dell’hardware e probabilmente più affidabile. Arduino con Ethernet shield si presta bene a questo utilizzo, seppure la poca memoria a disposizione non consenta la creazione di pagine web complesse, l’hardware del microcontrollore gestisce meglio dispositivi esterni.
Descrizione
Il dispositivo è in grado di controllare 4 relay (o più) ai quali collegare utenze di qualunque genere alimentate in DC o AC. Inoltre sono disponibili due ingressi analogici per la lettura di grandezza esterne, come ad esempio tensione o temperatura, eventualmente commutabili in ingressi digitali modificando opportunamente il codice. Il tutto si controlla da una comoda interfaccia web, accessibile quindi via internet da qualunque luogo con PC, smartphone, tablet, ecc. che in qualche modo abbiano accesso alla rete Ethernet locale dove il remote switch è collegato.
Le applicazioni sono molteplici, nel caso specifico per la gestione di una stazione radio remota: accensione e spegnimento radio, rotore, computer ed accessori. Ben si presta, in generale, all’utilizzo nella domotica.
Interfaccia web
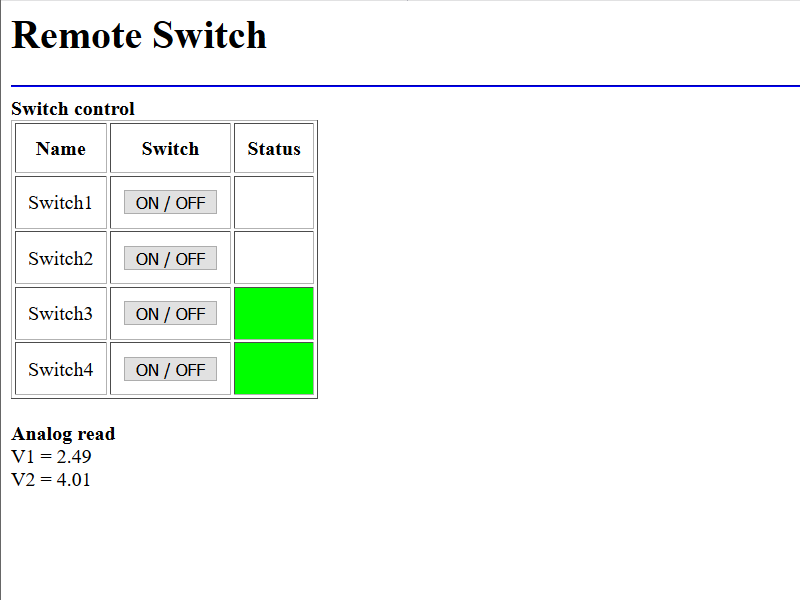
Digitando l’indirizzo IP (default 192.168.1.90) del server Ethernet in un qualsiasi browser html, si apre l’interfaccia web. La pagina è semplice nell’aspetto, ma completa di tutte le informazioni e facile da usare. Nella tabella superiore switch control sono elencati gli switch, il nome è personalizzabile, cliccando sul rispettivo pulsante si cambia lo stato dell’uscita corrispondente. L’ultima colonna indica lo stato logico, in verde quando alto. Nella parte sottostante analog read è riportata la lettura degli ingressi analogici.
La pagina ha un refresh automatico di 5 secondi.
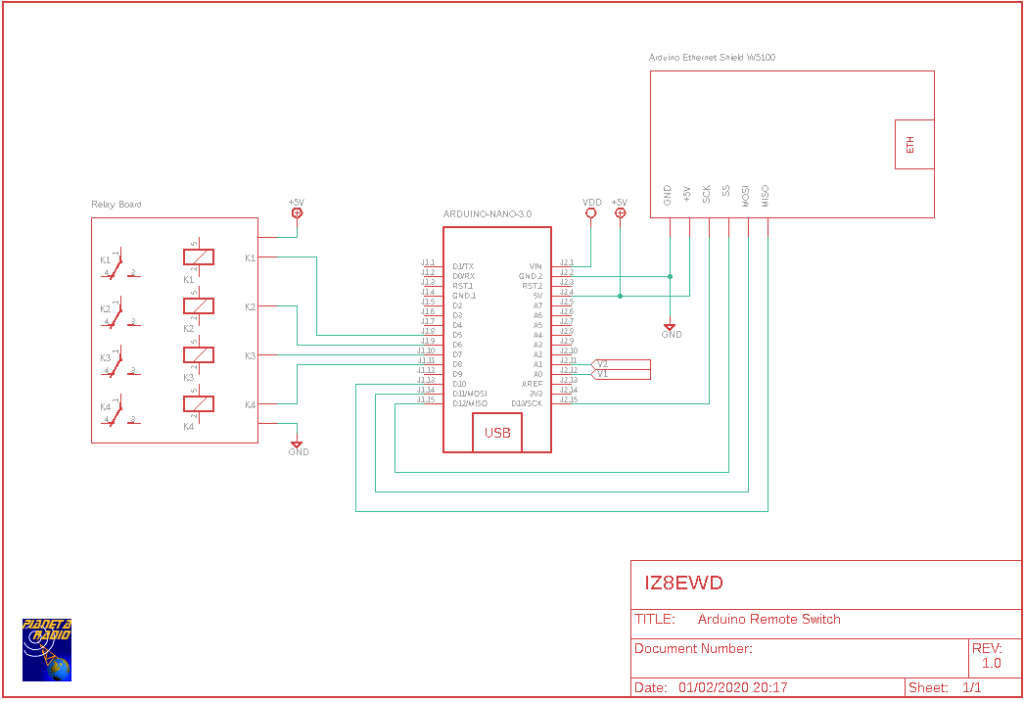
Schema elettrico
Materiale necessario:
- Arduino Uno o Nano
- Ethernet shield con chip Wiznet
- Relay board con 4 switch
Lo schema di base è molto semplice, disponendo di schede già pronte non rimane altro che interconnettere tra loro i vari elementi nel modo più opportuno.
Lo shield Ethernet comunica tramite il bus SPI, impegnando le porte 10, 11, 12 e 13. Se sullo shield è presente un lettore per SD card, anche la porta 4 potrebbe essere impegnata. Si raccomanda di utilizzare shield con chip Wiznet W5100, W5200 o W5500, altri dispositivi non sono supportati dalla libreria Ethernet standard di Arduino IDE.
Le porte dalla 5 alla 8 sono configurate come uscite per il controllo dei relay, da codice possono essere cambiate.
A0 ed A1 utilizzati come ingressi analogici.

Codice
Vediamo nel dettaglio alcune linee di codice, in modo che possa essere personalizzato per esigenze diverse.
//Constants
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; //MAC address
IPAddress ip(192,168,1,90); //static IP
IPAddress gateway(192,168,1,1); //gateway
IPAddress subnet(255,255,255,0); //subnet mask
EthernetServer server(80); //server port
Nella prima parte, oltre alle porte, sono definiti i parametri relativi all’interfaccia Ethernet, personalizzare l’IP address ed il gateway secondo l’esigenze della propria rete.
//Code
void setup() {
//Start the server
Ethernet.begin(mac, ip, gateway, subnet);
server.begin();
}
Quindi si lancia il server html.
void loop() {
//waiting for client
EthernetClient client = server.available();
//read the HTML request
if (client) {
while (client.connected()) {
if (client.available()) {
...
client.println("<tr><th>Name</th><th>Switch</th><th>Status</th></tr>");
client.print("<tr><td>Switch1</td><td><input type=\"button\" value=\"ON / OFF\" onclick=\"location.href='/?b1'\"></td><td");
if (status1) client.print (" bgcolor=\"lime\"");
client.print(">");
//client.print(status1);
client.println("</td></tr>");
...
Quando un client accede al server (apertura pagina web), si genera la pagina html dell’interfaccia web. La pressione di uno dei pulsante genera un evento POST che passa alla pagina stessa informazioni sull’azione appena svolta. In assenza di azioni da parte del client la pagina si autoaggiorna ogni 5 secondi, mostrando nuovamente lo stato delle uscite e la lettura degli ingressi analogici.
//Read command and change port status
if (readString.indexOf("?b1") > 0){
digitalWrite(switch1, !status1);
status1 = digitalRead(switch1);
}
...
La restante parte di codice ne interpreta il valore e provvede a commutare lo stato dell’uscita corrispondente.
Download
| Versione | Data | Change log |
|---|---|---|
| 1.0 | 31/01/2020 | Prima release |
Legenda: + Nuovo; – Rimosso; * Aggiornato.
Riferimenti
Argomenti correlati
 Questa opera è distribuita con:
Questa opera è distribuita con:
licenza Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo 3.0 Italia.
Si declina ogni responsabilità per eventuali errori ed omissioni e gli eventuali danni che ne dovessero conseguire. Per ulteriori informazioni consultare le note legali.
